
Canadian Tire
Case Study
Canadian Tire Android
Role
Mobile Design Lead (Android)
Timeline
2018 – 2019
Working with the team at Canadian Tire, I led the design of their mobile Android application. Recently released, this update has replaced their previous mobile experience with several new features and combines the benefits of their Triangle member rewards program.
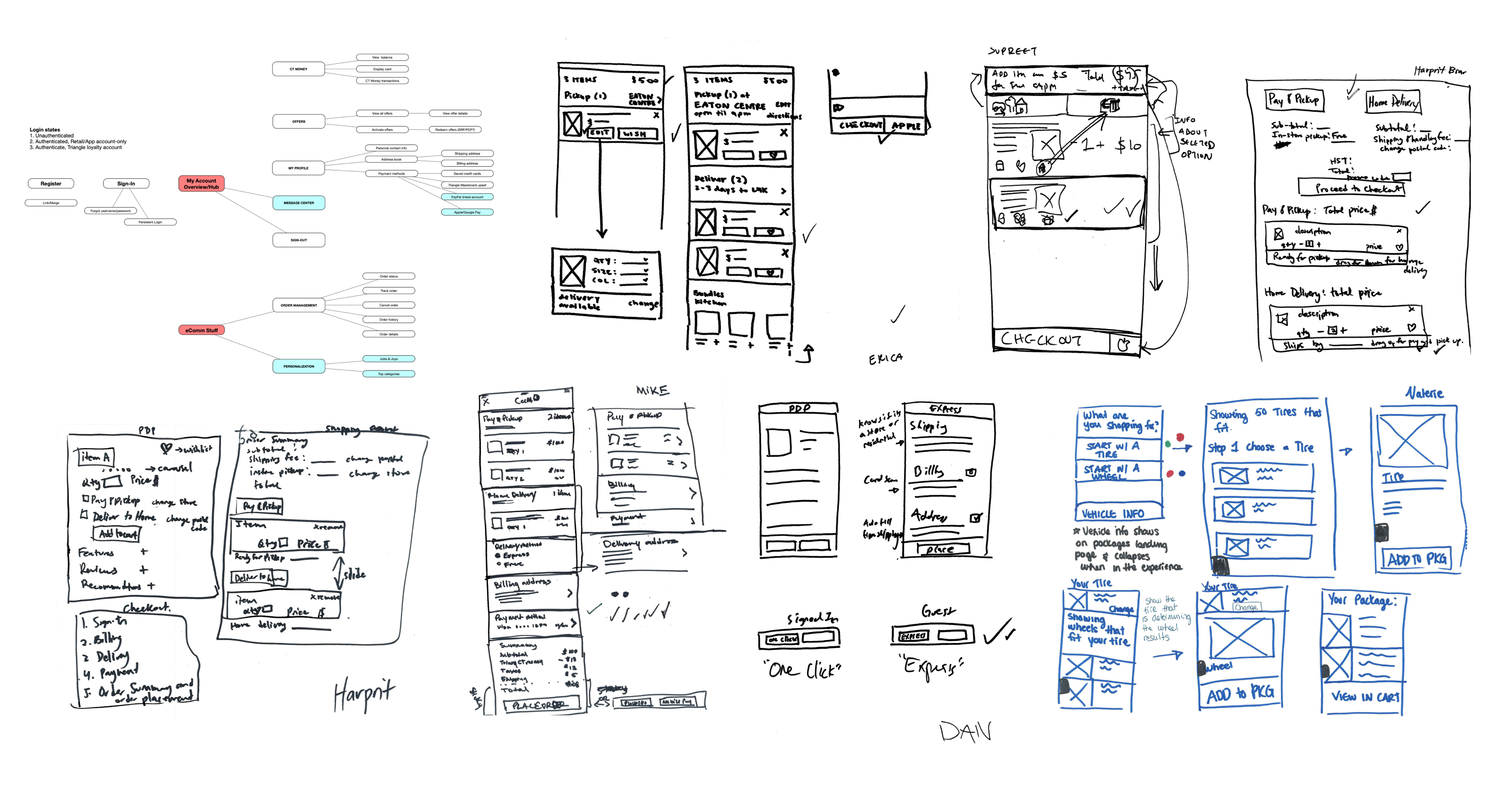
Our process for this project was to hold design sprints for every major feature.
This included workshops with designers, developers and project stakeholders to sketch and discuss features. Ideation was followed by several rounds of internal user testing at Canadian Tire headquarters using hi-fidelity prototypes. For complex user flows, we mapped out the app architecture before proceeding with design.
Role
I was integrated directly into the team at Canadian Tire, working with their design team, project managers, stakeholders and developers. A small design team of three, I led the design of the Android application with the lead iOS designer setting a basis for the design guidelines. Along with my other teammates, I conducted internal user-testing between the staff at Canadian Tire and Kinetic and was involved in multiple feature ideation sessions.
Problem
The existing application relied on web interfaces and needed to be rebuilt to better align with the standards of current UI. To take advantage of building a completely new application, we were also tasked with integrating the existing Triangle Mastercard rewards application to make all features accessible from a single source.
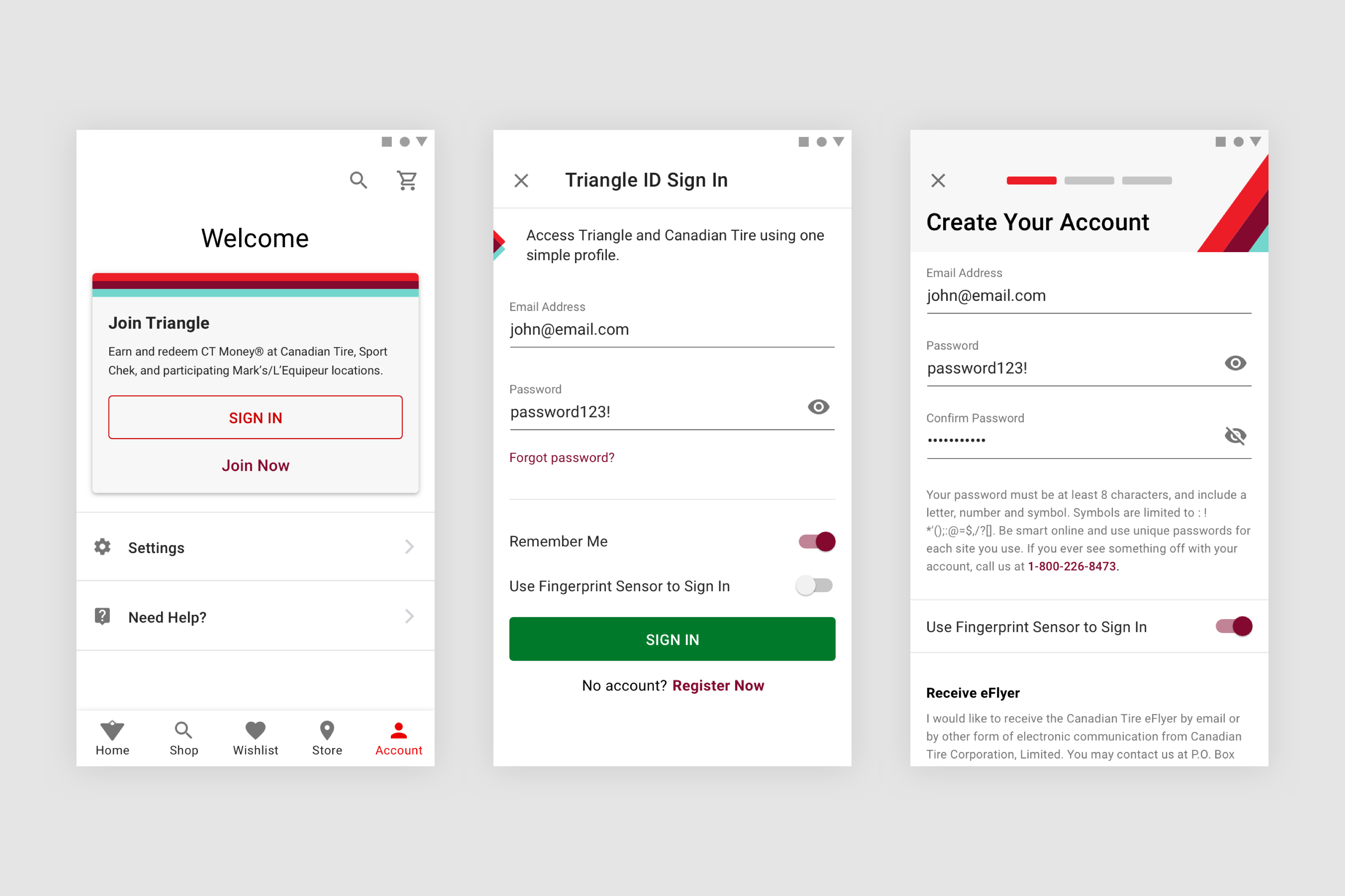
To do so, we merged Triangle and Canadian Tire account registration, whereas previously they had two different entry points but one universal account.
Solutions
It was a great experience collaborating with the team at Canadian Tire and following a different process than what I was accustomed to. Each individual feature consisted of two-week sprints starting with team-wide ideation and followed by design, internal user-testing and developer hand-off.
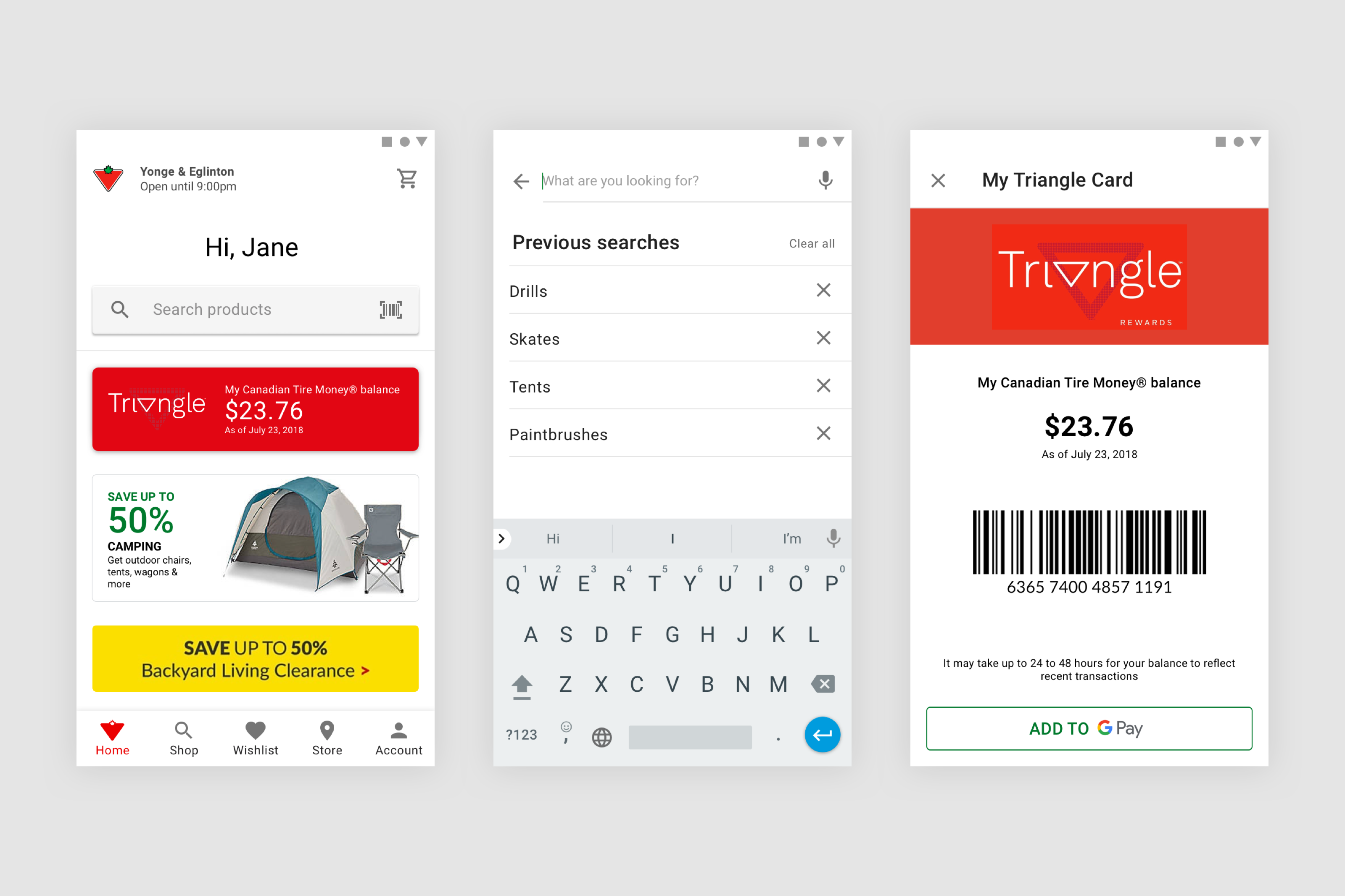
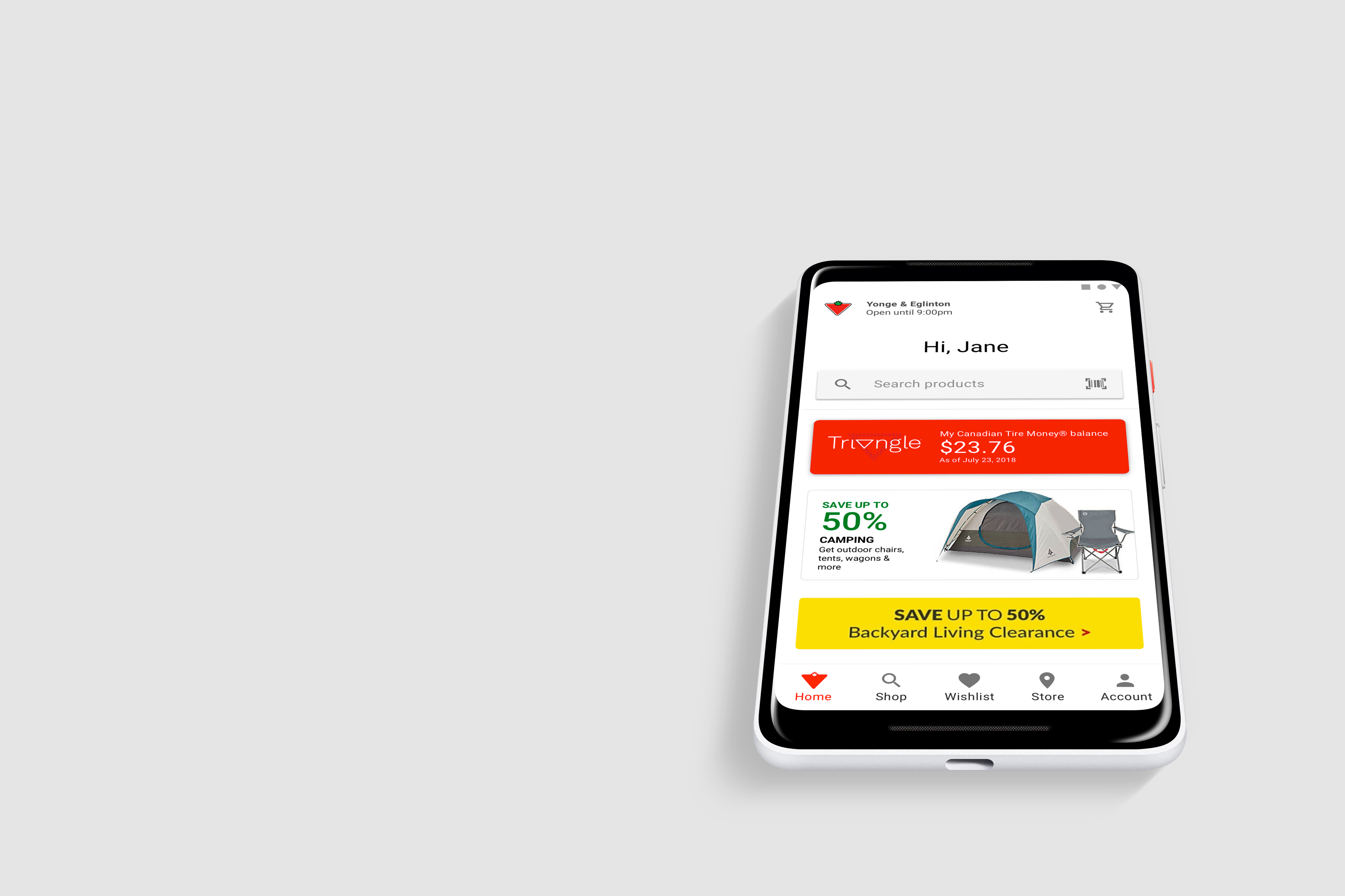
To further promote Triangle implementation, we added a quick access widget for the user to easily find and scan when they’re in a store. The home tab will also display the current product offers and user selected store information.
Although the previous Canadian Tire application had a relatively positive reception, we wanted to update the dated UI and create a more intuitive mobile browsing experience.
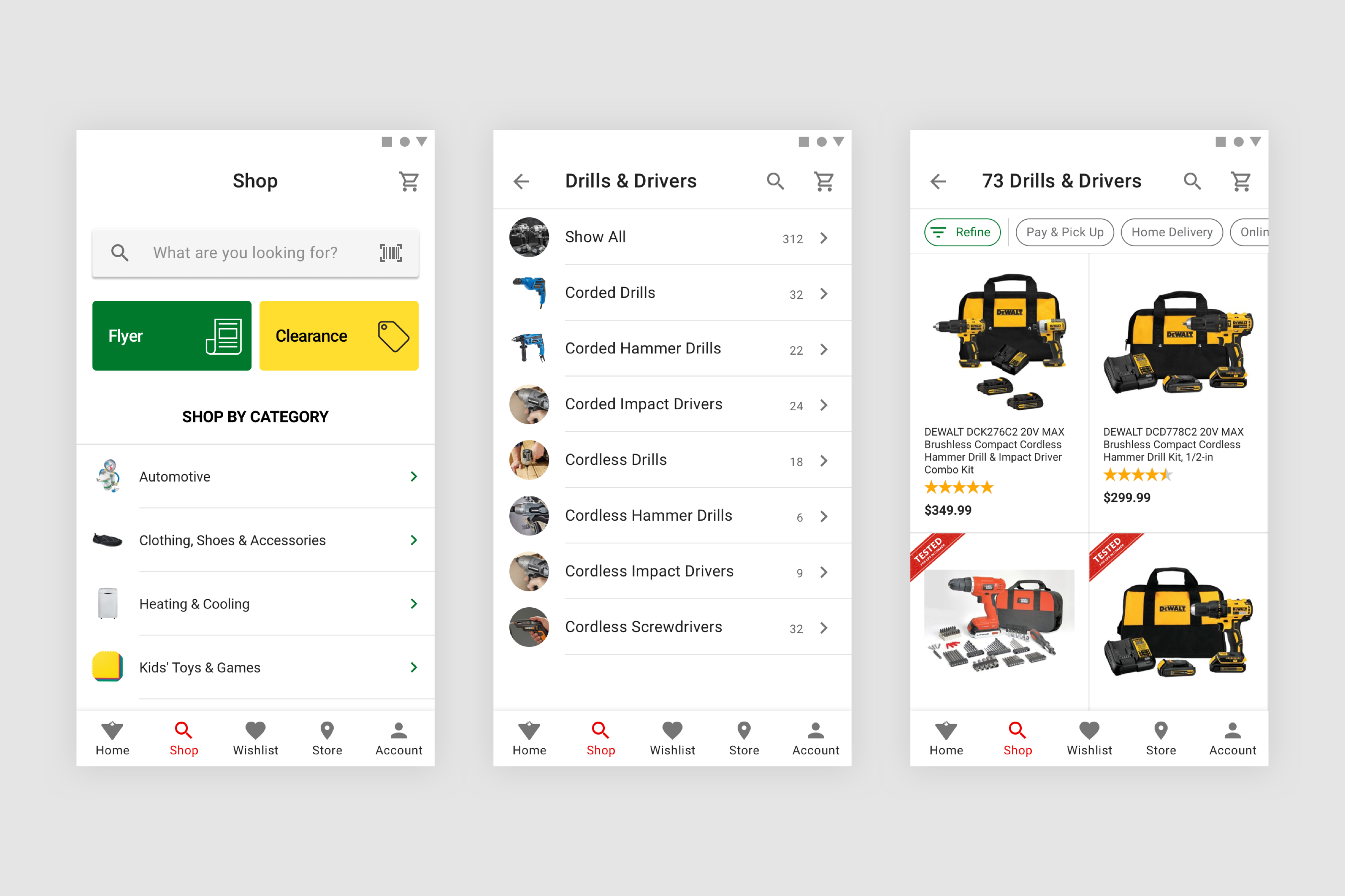
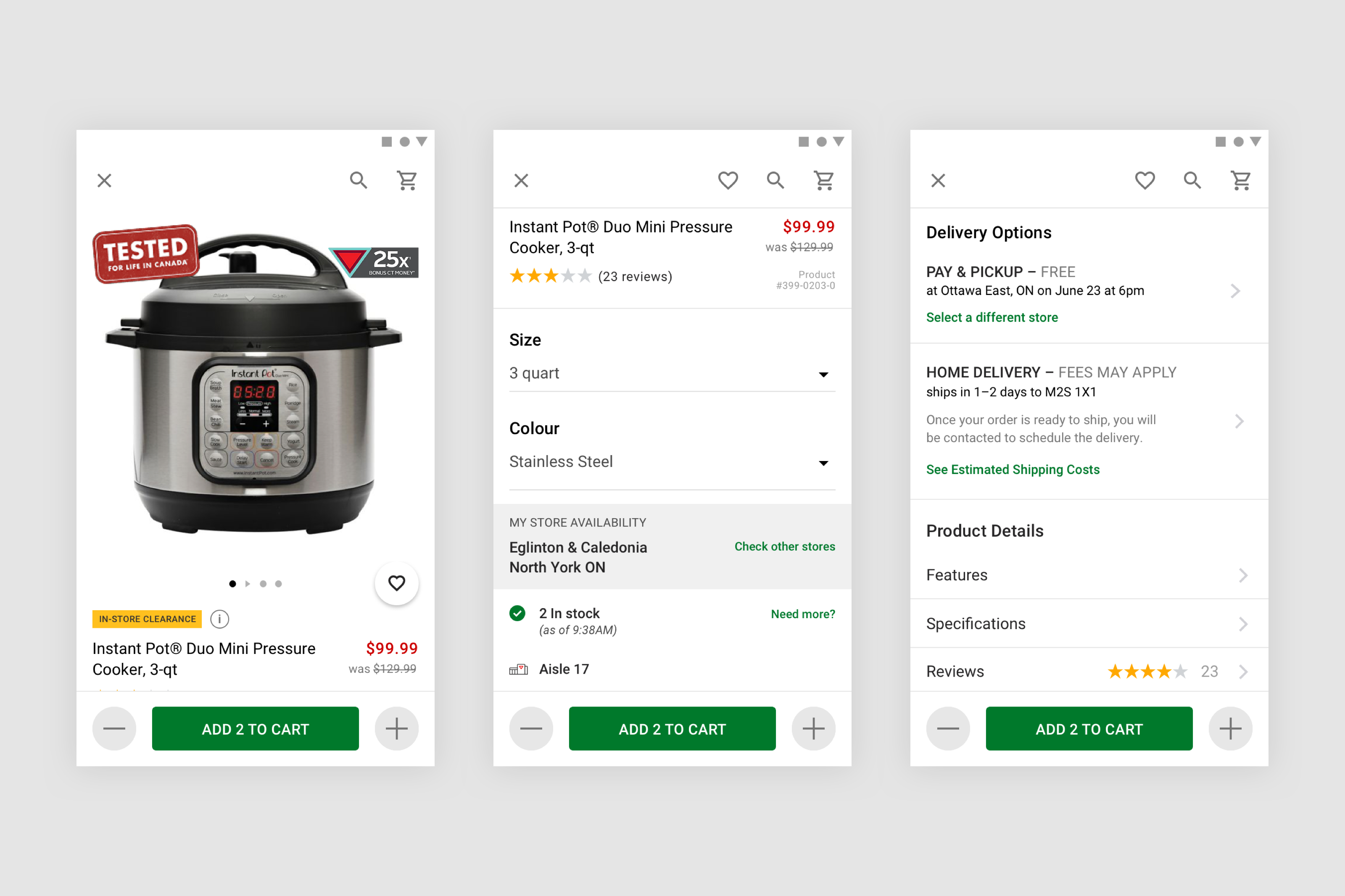
Product information and features were at times heavily detailed and having to format them in a way that was easily digestible within the limited space of a mobile device was an intriguing puzzle. In addition to displaying potentially long product names, we had to include multiple product labels and reviews that in some cases could display on one product at once. To make the product grid easier to navigate, we pulled out certain filters to make them quicker to access.
The browsing experience is meant to be straightforward where discovering products is quick and easy. The user can browse through categories, search for products and scan product barcodes. Highlighting the unique features offered by Canadian Tire, we decided to place the store aisle and stock information first in a dedicated area on the PDP. Delivery options are includes as well due to shipping being limited to certain locations for a fee and some products that are unable to be delivered.
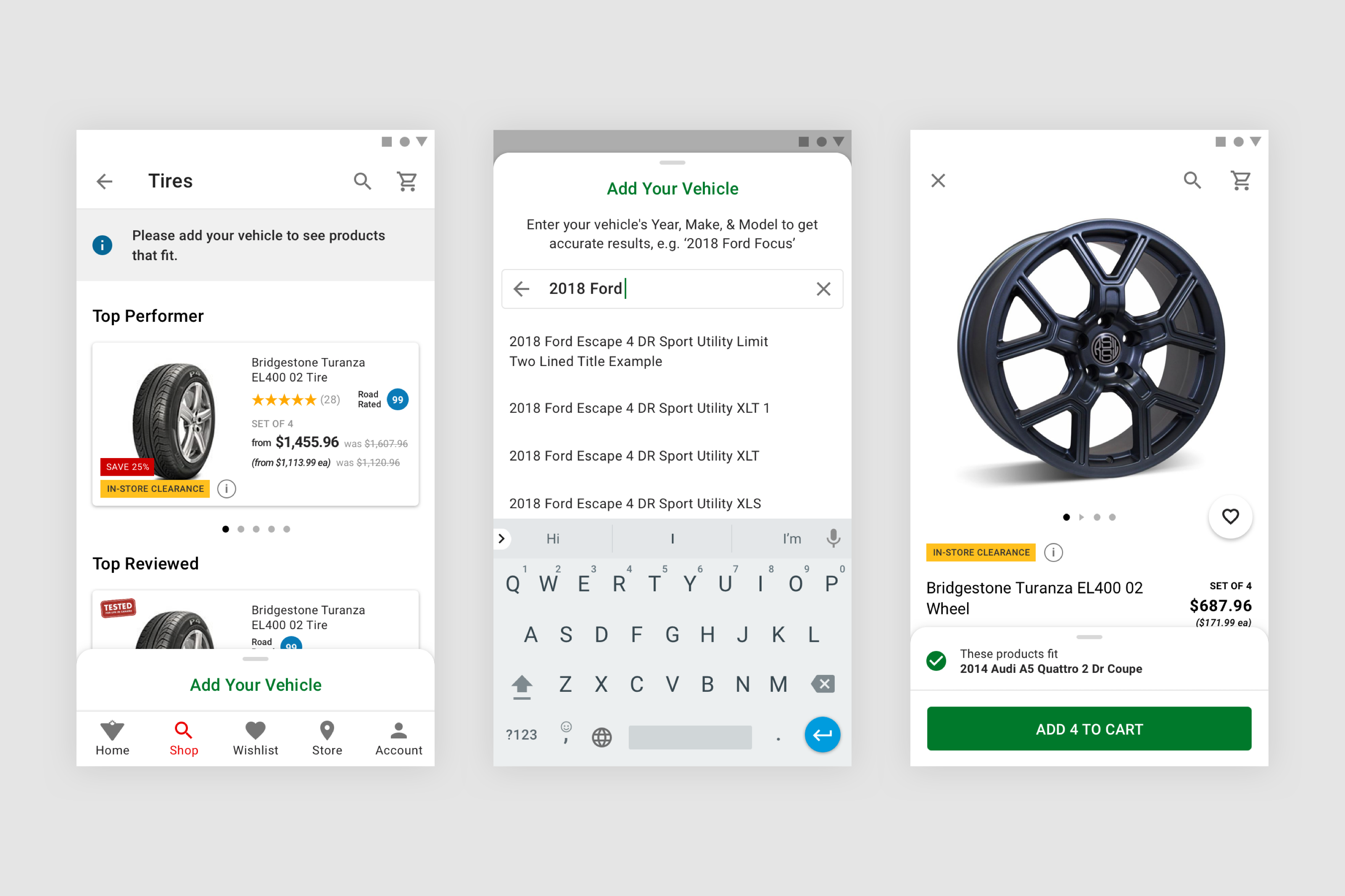
Shopping for wheels or tires was a complicated experience to design. We wanted to add subtle yet constant reminders that without adding vehicle information, the product to vehicle fit may be inaccurate. Users can browse through bestselling tire and wheel products, as well as view the cost of a four tire or wheel set in addition to the individual price of each item.
We included various approaches to displaying product details to accommodate for product sets that consist of different tire and wheel sizes for the front and rear of some vehicles. We also created a way to shop for a combination of both tires and wheels by creating a package.
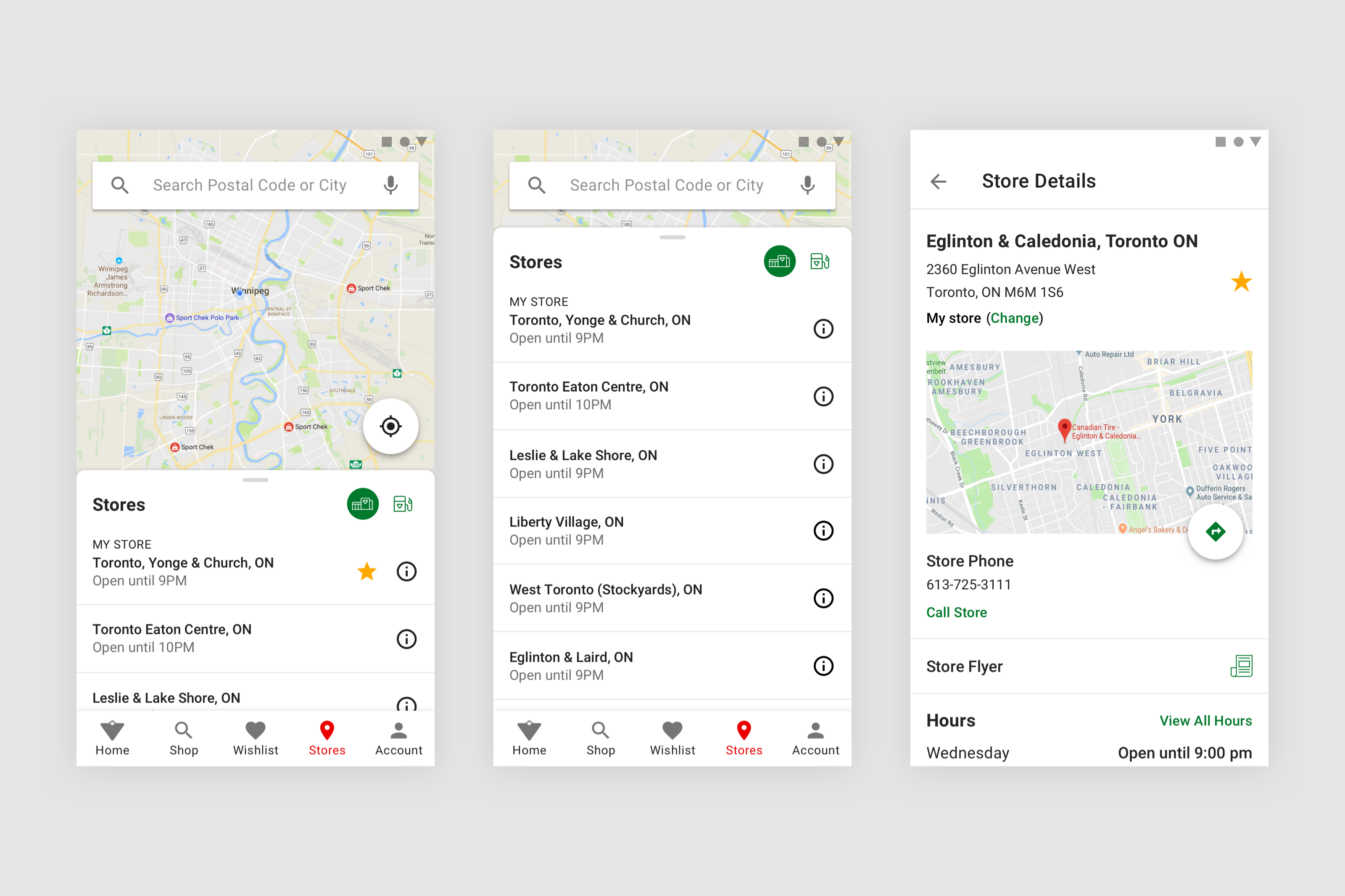
The stores tab allows the user to search for nearby stores or gas bars using their current location, a postal code or a city. When browsing the catalogue, the user is always shopping from the product stock of their selected store. One of the areas a selected store could be changed is from the store details screen. This will update product availability when the user returns to the catalogue.
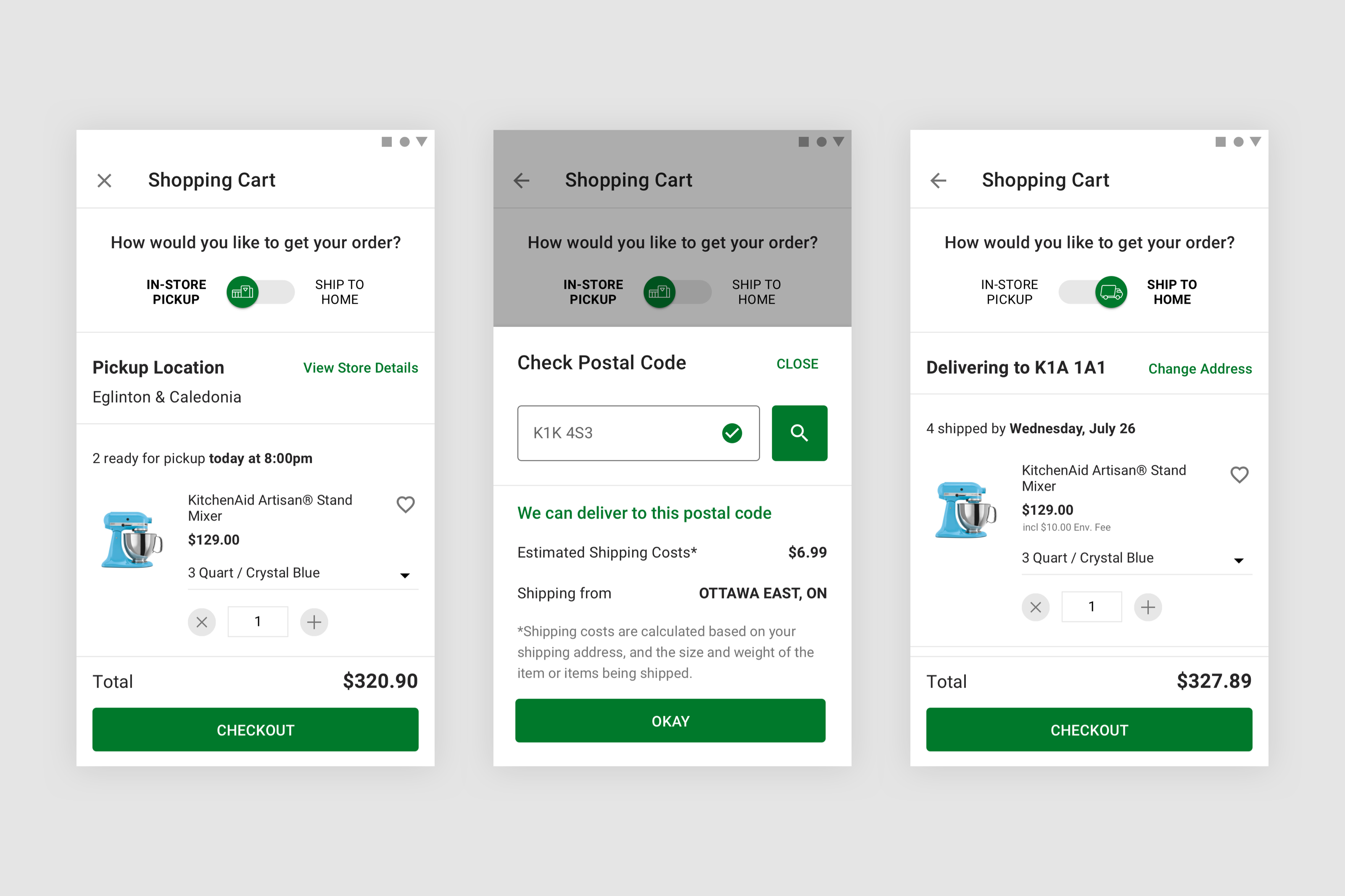
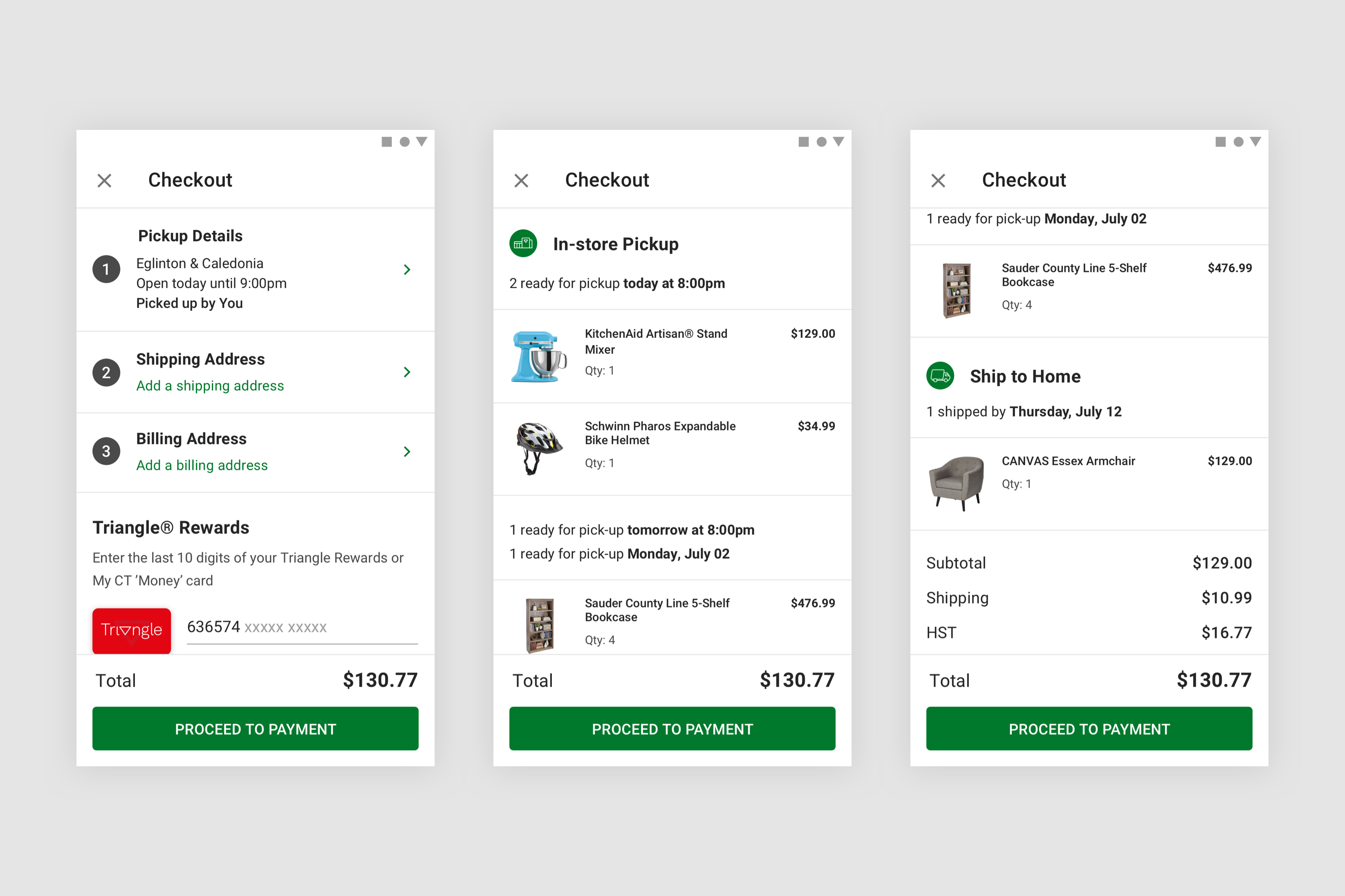
We created a flexible system where users can purchase products for both in-store pickup and home delivery. Due to delivery limitations on some products, there needed to be an option for a split cart in which some products are only able to get picked up from a store, while the rest are delivered. All items are displayed in the cart with distinct section headers to differentiate between the products being delivered and picked up. All items also have a default estimated pickup or delivery time, with real-time updates given once the order has been received.
For the checkout process, we wanted to display all of the requirements upfront including what to expect next. We had to integrate an existing payment process already developed by a team at Canadian Tire, but had control over all of the details prior to payment and after. Similar to shipping and billing details, a guest or first-time customer will have the option to enter their Triangle Card number to receive rewards whereas an existing customer will have this pre-filled. As standard, users can choose to use their shipping details for billing for a faster checkout experience.
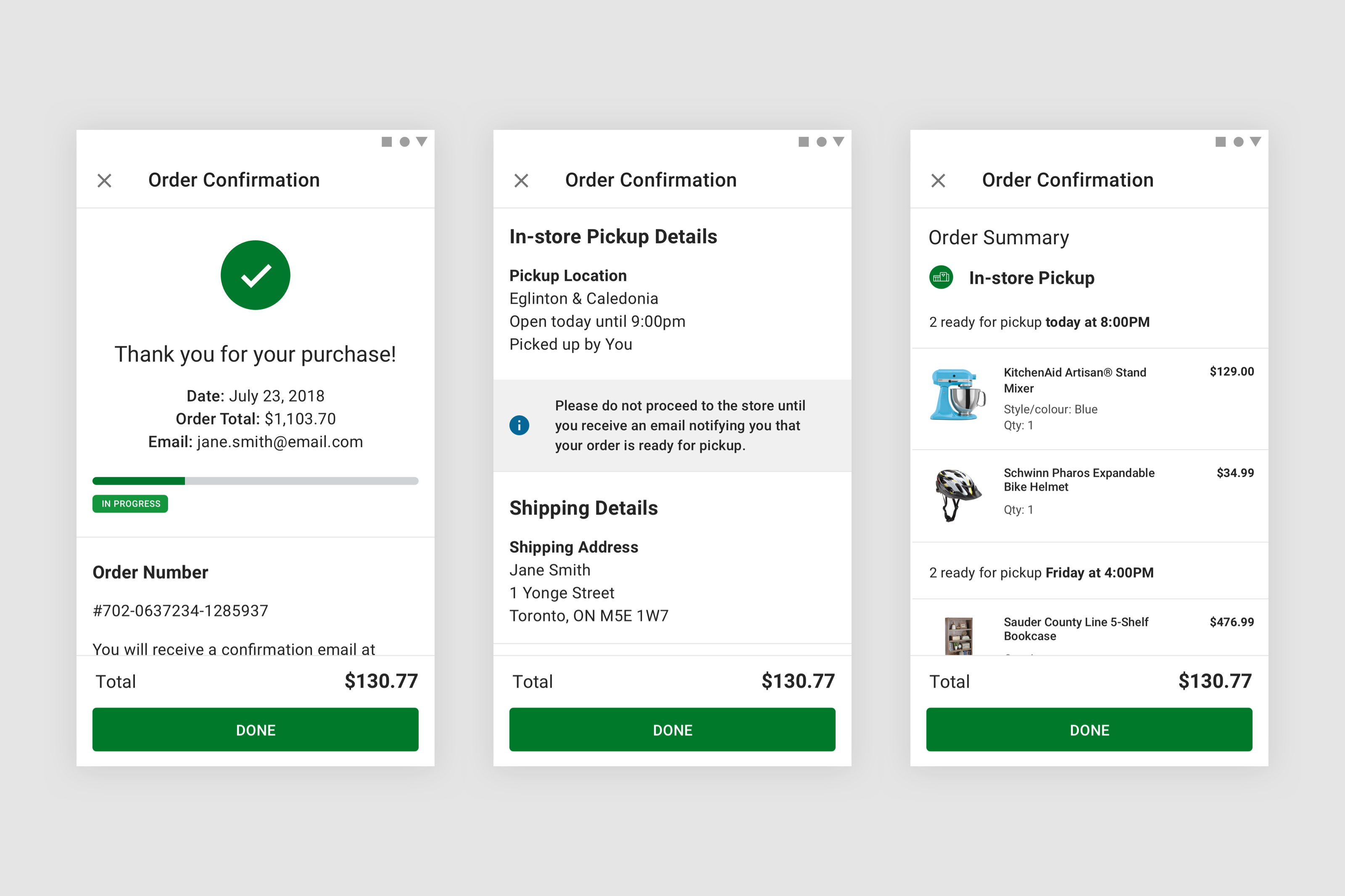
Completing an order will display progress tracking for both pickup readiness and expected delivery arrival. Items are grouped by their expected pick-up or delivery date. Users can also access this screen from their order history in the profile tab and will receive a confirmation email once items that are being picked up are ready.
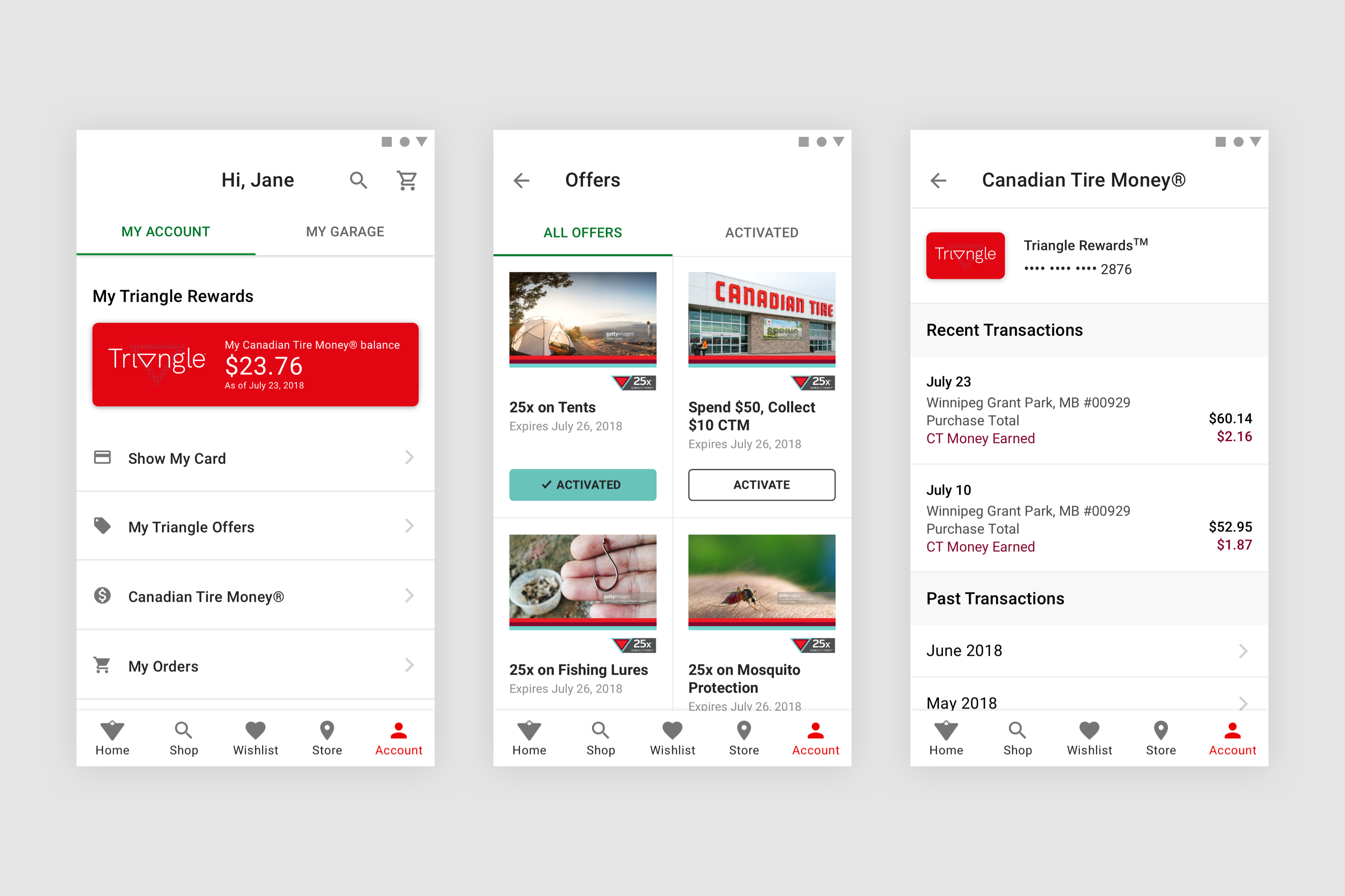
From the profile, users can view their Triangle details including their card, their Triangle Offers, and transactions that rewarded Canadian Tire money. Users can also view all of the orders placed using their account and the status of each order. General application settings and a Help tab are located in the Profile tab as well.
Product Launch and Results
As of September 2019, this product is live in both iOS and Android app stores. Download it now to view the full experience and enjoy your Canadian Tire products!